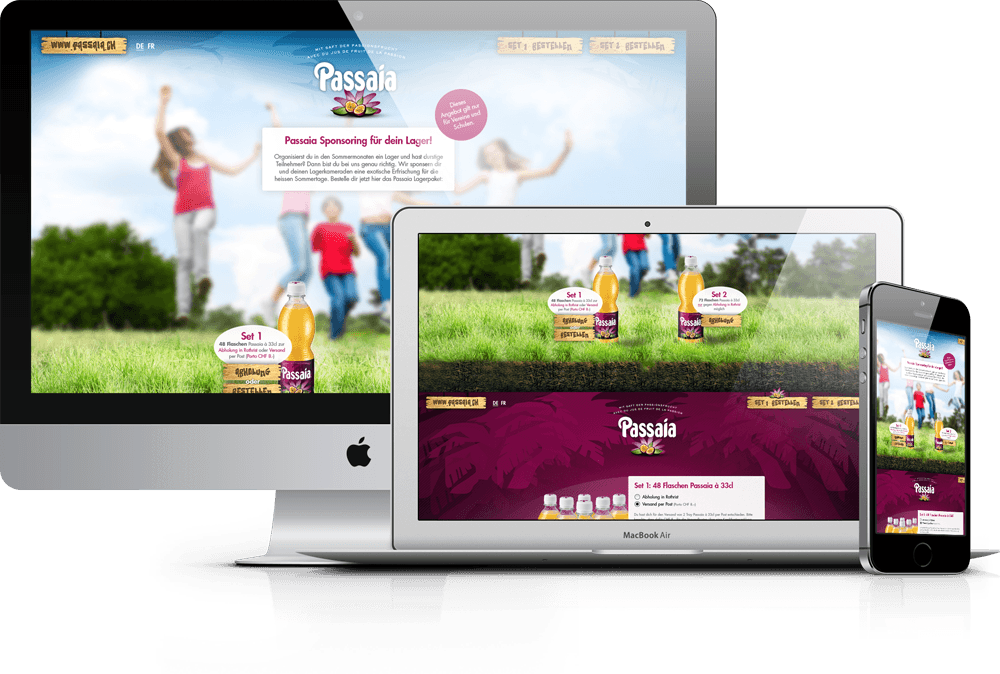
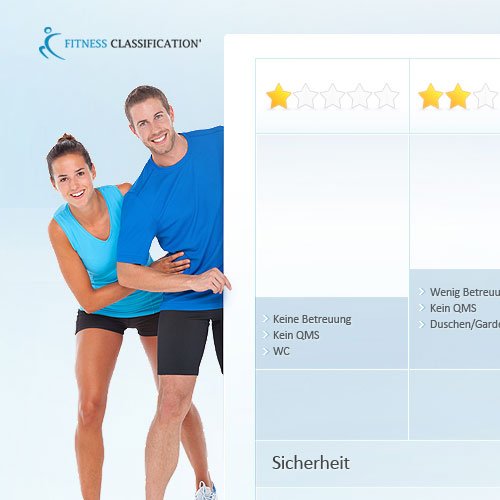
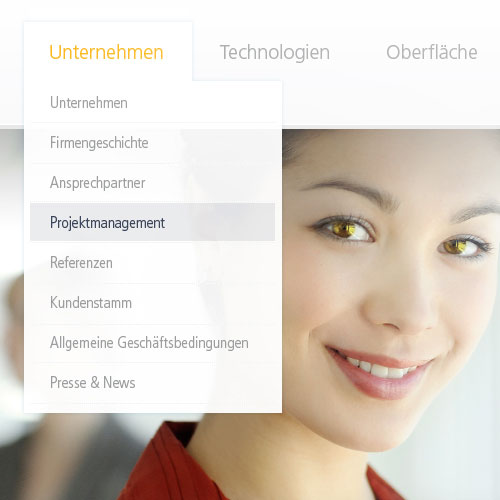
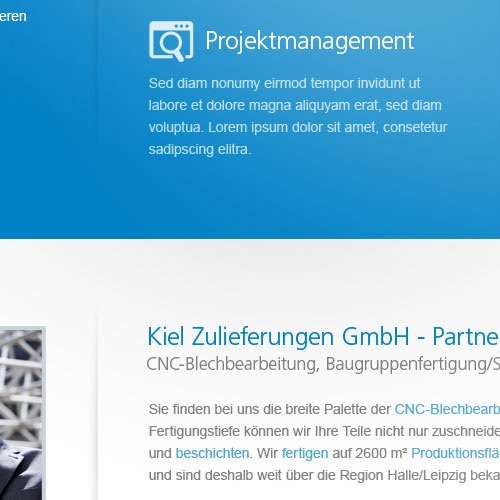
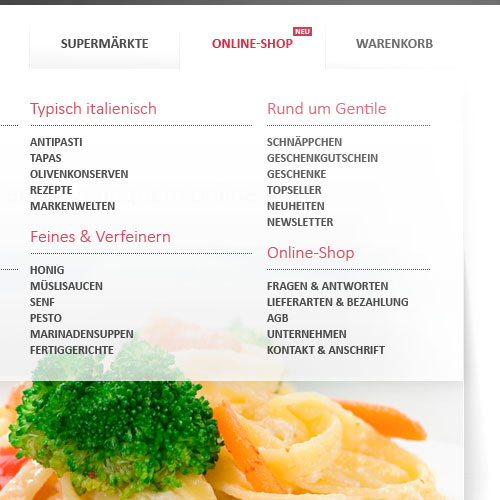
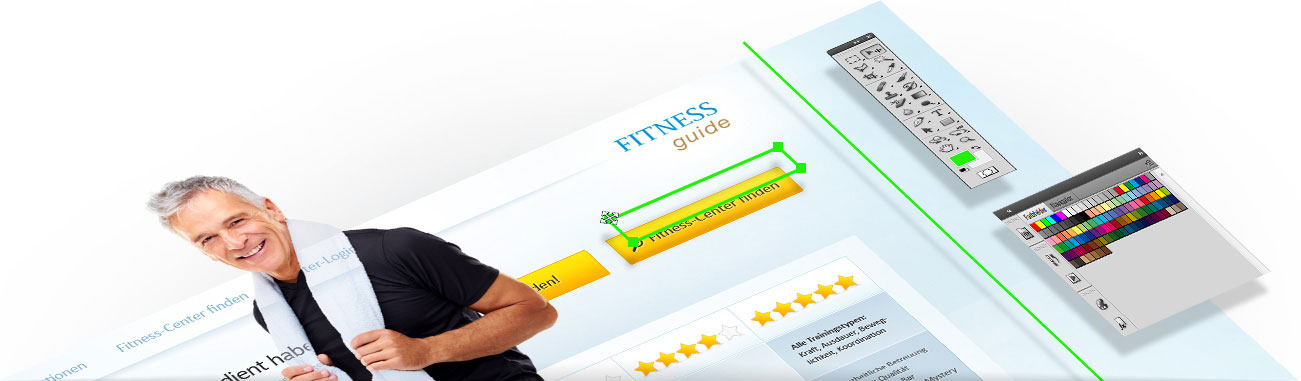
Web- & Screendesign
Layout-Phase auf 72 dpi Pixelbasis

Werkzeuge (Design & Layout)
Assets (Exportformate)
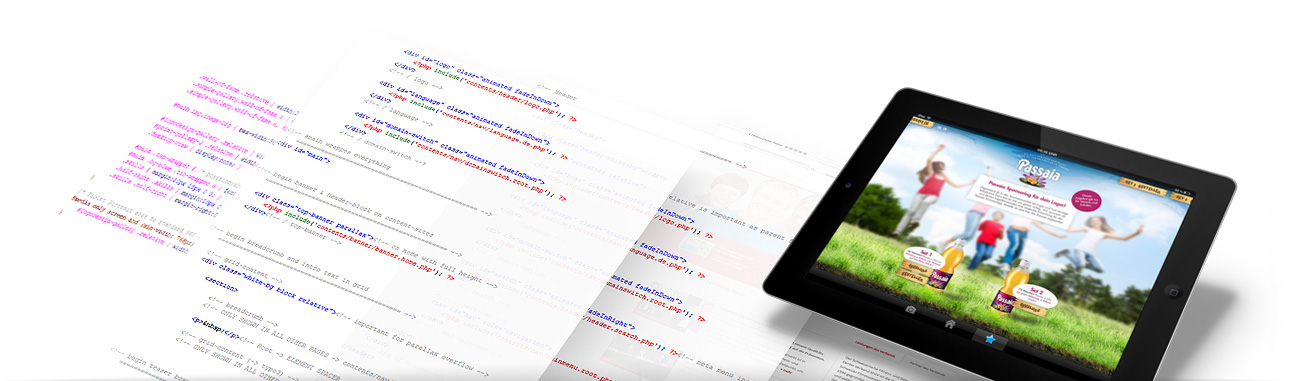
Frontend-Development
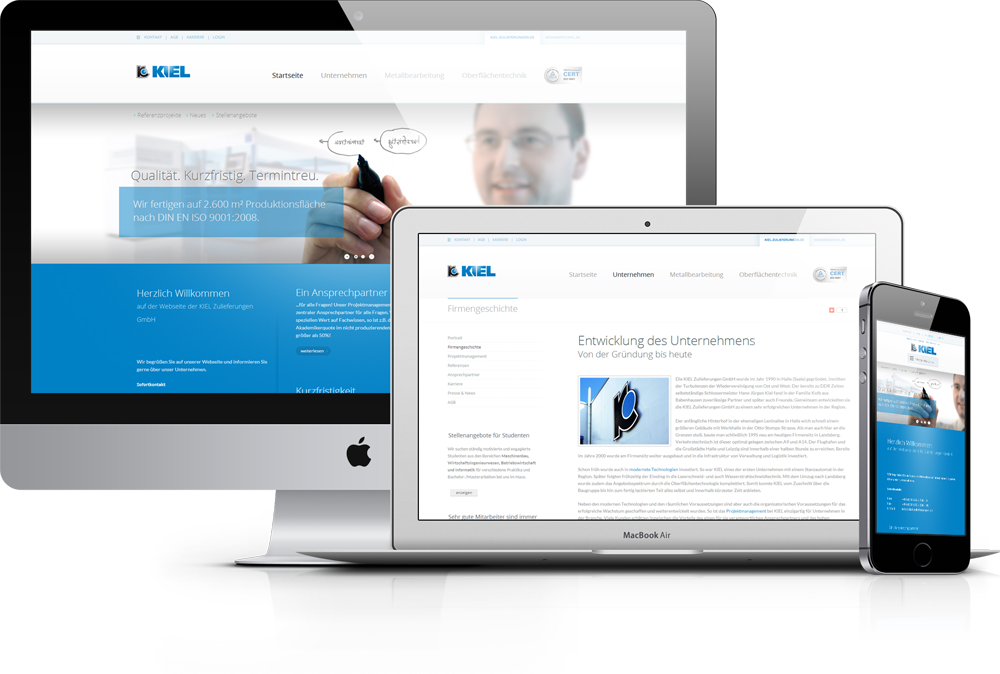
HTML Formatierung auf Web-Standards, Responsive Webdesign & CSS-Animationen

Werkzeuge (Design & Layout)
Assets (Exportformate)
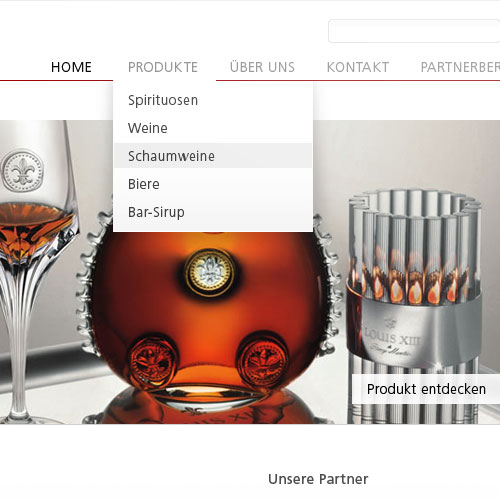
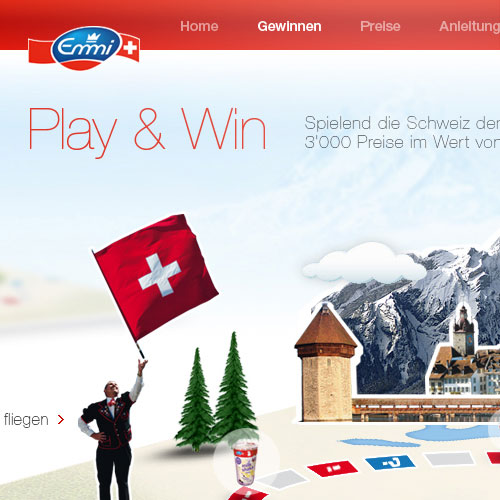
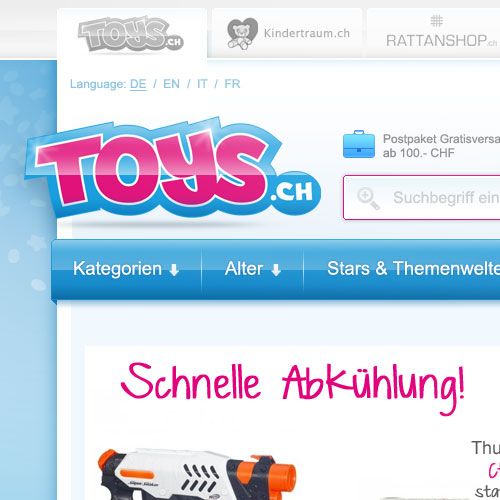
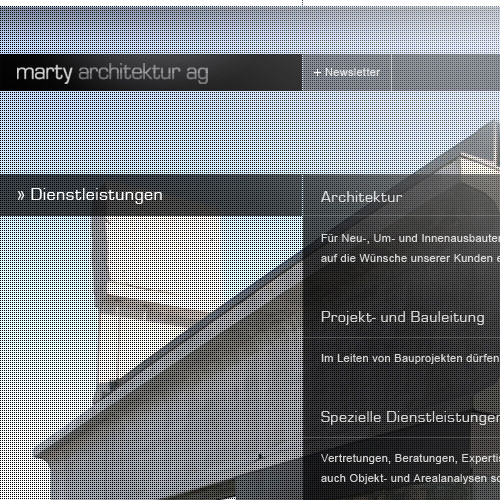
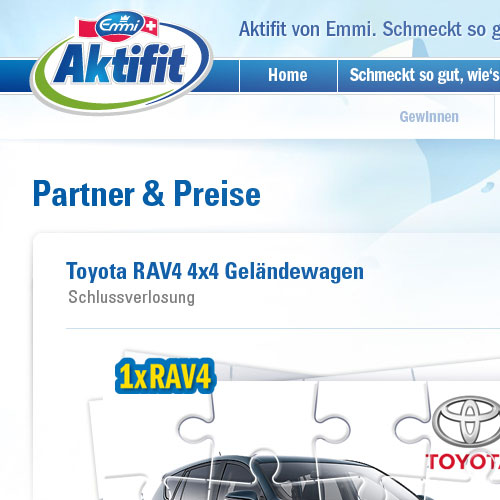
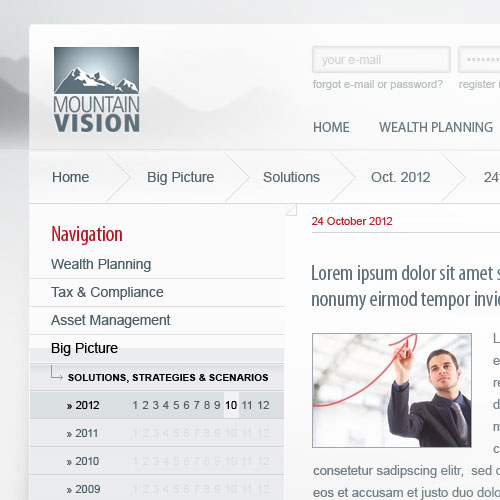
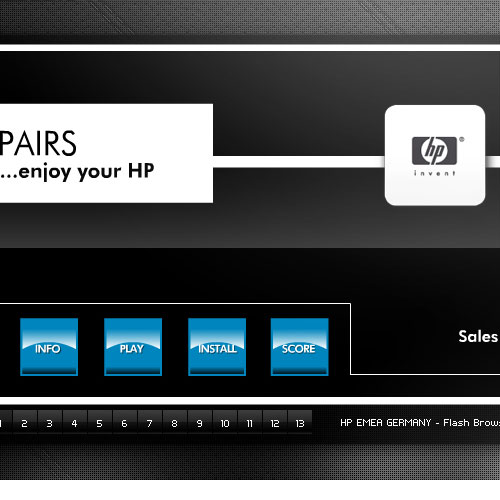
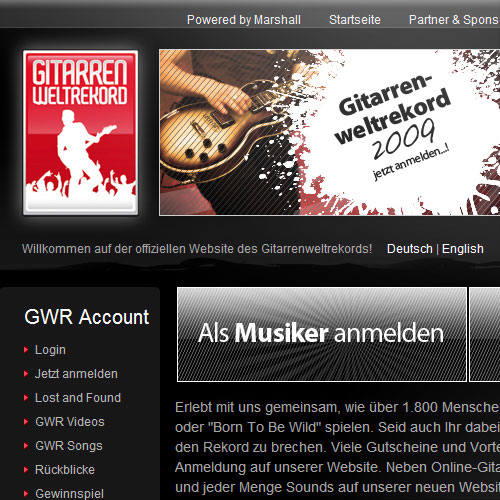
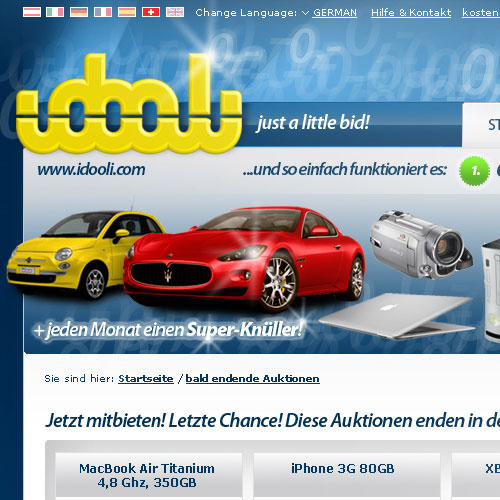
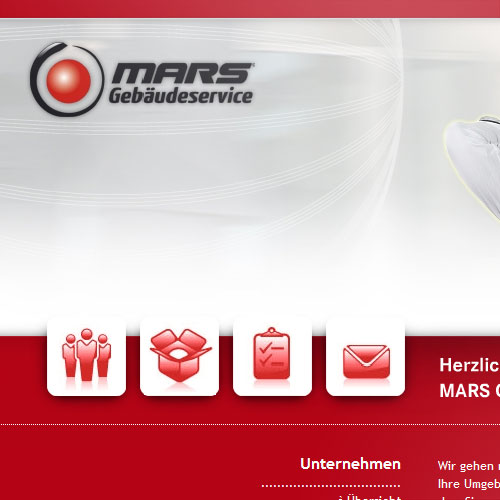
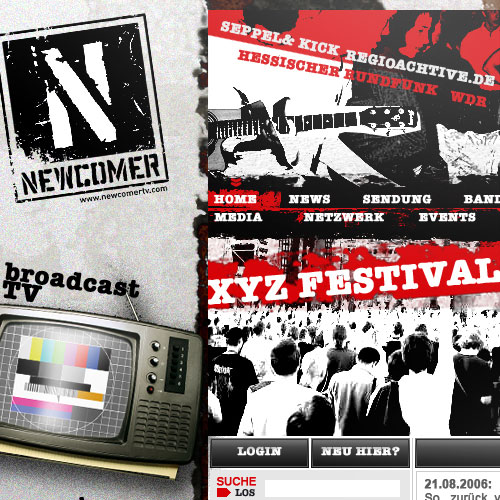
Webdesign
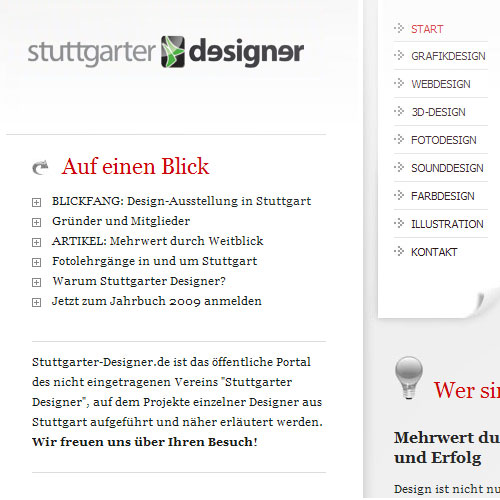
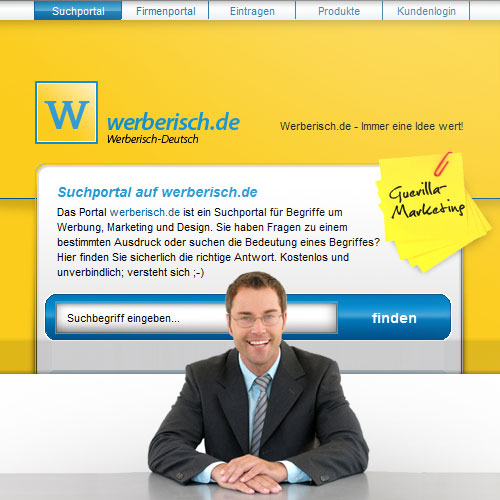
Pixel, DIVs und Bildbearbeitung

Ab 2008 und früher
Werkzeuge (Design & Layout)
Assets (Exportformate)

Neben den klassischen Printmedien wie Zeitschriften, Plakate, Programme, Karten und Broschüren, sind seit Beginn 2003 meine Anwendungsgebiete nahezu 100% elektronische Medien mit interaktiven Eigenschaften wie Webseiten oder mobile Apps.
 Mit freundlicher Genehmigung von
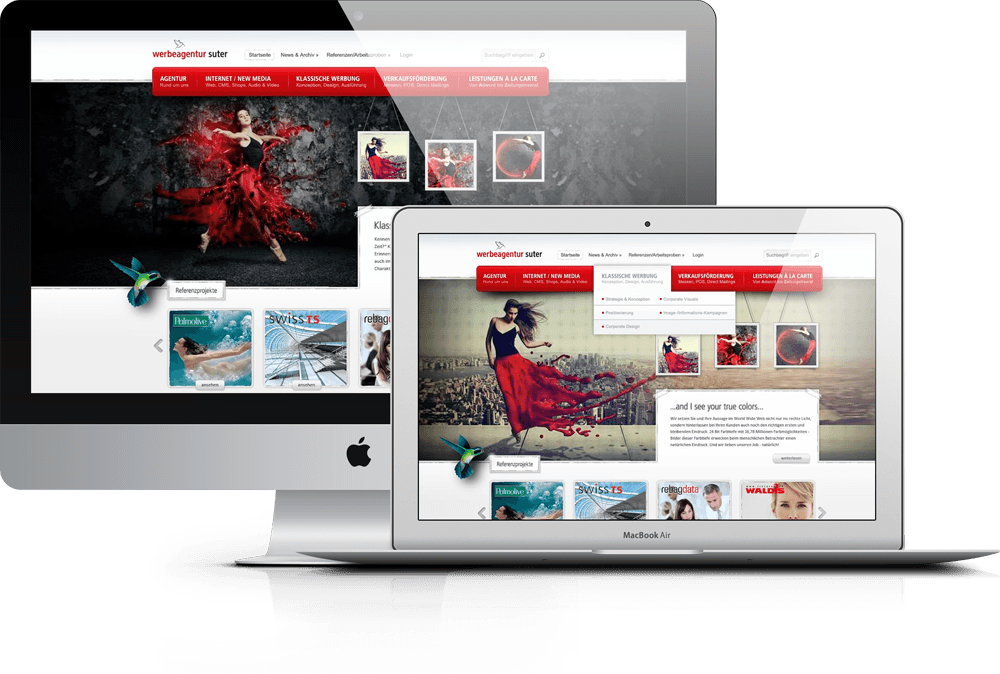
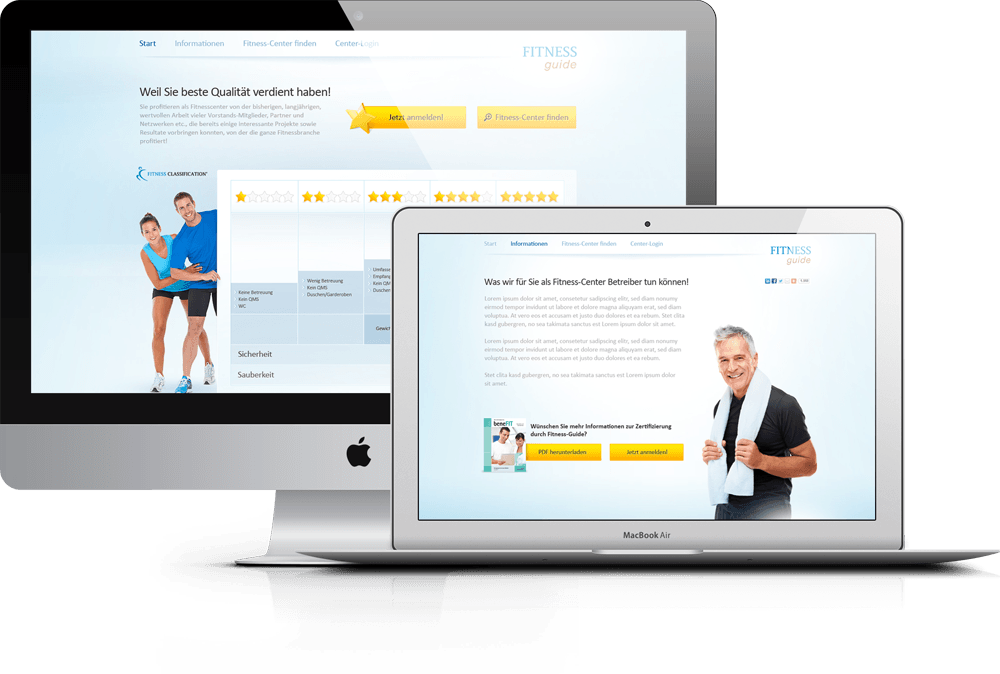
Agenturprojekte 2012 bis 2016 von Responsive AG (Zürich),
Mit freundlicher Genehmigung von
Agenturprojekte 2012 bis 2016 von Responsive AG (Zürich),
Agenturprojekte 2017 bis 2018 von Dr. Marc Rutschmann AG (Zürich),
Projekte bis 2001 bis 2012 teilweise von «Die Denker GmbH (Stuttgart, Zürich)»,
mitwirkender Designer Mario Farez Lewandowski (Zürich).
Die Rechte liegen bei den jeweiligen Inhabern.
 Linked.in
Linked.in Xing
Xing Google+
Google+ Youtube
Youtube Soundcloud
Soundcloud Myspace
Myspace Facebook
Facebook